|
400
|
How can I display only the month of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Month").ComputedField = "month(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
399
|
How can I get only the year part from a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Year").ComputedField = "year(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
398
|
Can I convert the expression to date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Date").ComputedField = "date(dbl(%0))";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("30000.99");
var_Items.AddItem("3561.23");
var_Items.AddItem("1232.34");
}
</SCRIPT>
</BODY>
|
|
397
|
Can I convert the expression to a number, double or float

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
396
|
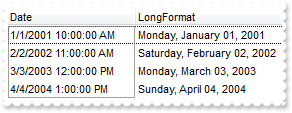
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("LongFormat").ComputedField = "longdate(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
395
|
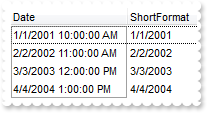
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
394
|
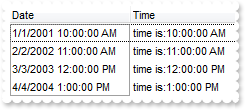
How can I display the time only of a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Date");
Tree1.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
393
|
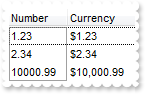
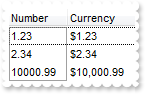
Is there any function to display currencies, or money formatted as in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Currency").ComputedField = "currency(dbl(%0))";
var var_Items = Tree1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
392
|
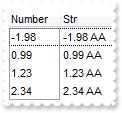
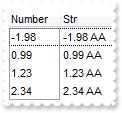
How can I convert the expression to a string so I can look into the date string expression for month's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Str").ComputedField = "str(%0) + ' AA'";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
391
|
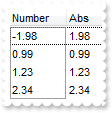
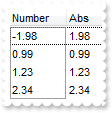
Can I display the absolute value or positive part of the number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Abs").ComputedField = "abs(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
390
|
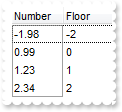
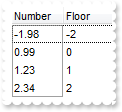
Is there any function to get largest number with no fraction part that is not greater than the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Floor").ComputedField = "floor(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
389
|
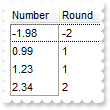
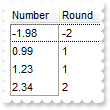
Is there any function to round the values base on the .5 value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
388
|
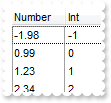
How can I get or display the integer part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Number");
Tree1.Columns.Add("Int").ComputedField = "int(%0)";
var var_Items = Tree1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
387
|
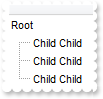
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("").ComputedField = "proper(%0)";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("root");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
386
|
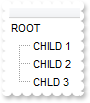
Is there any option to display cells in uppercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("").ComputedField = "upper(%0)";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
385
|
Is there any option to display cells in lowercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("").ComputedField = "lower(%0)";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
384
|
How can I mark the cells that has a specified type, ie strings only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("type(%0) = 8",null).ForeColor = 255;
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,2);
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
383
|
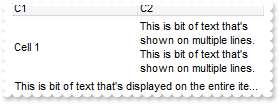
How can I bold the items that contains data or those who displays empty strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("not len(%1)=0",null).Bold = true;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var hC = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(hC,1) = "1";
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
382
|
Can I change the background color for items or cells that contains a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("%0 contains 'hi'",null).BackColor = 255;
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
381
|
Is there any option to change the fore color for cells or items that ends with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("%0 endwith '22'",null).ForeColor = 255;
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 1.22");
var_Items.InsertItem(h,null,"Child 2.22");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
380
|
How can I highlight the cells or items that starts with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ConditionalFormats.Add("%0 startwith 'C'",null).Underline = true;
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
379
|
How can I change the background color or the visual appearance using ebn for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 16777216;
var_Columns.Add("Column 3").Def(7) = 16777471;
var_Columns.Add("Column 4");
}
</SCRIPT>
</BODY>
|
|
378
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
377
|
How can I display the column's header using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.HeaderHeight = 128;
Tree1.HeaderSingleLine = false;
Tree1.Columns.Add("This is just a column that should break the header.").Width = 32;
Tree1.Columns.Add("This is just another column that should break the header.");
}
</SCRIPT>
</BODY>
|
|
376
|
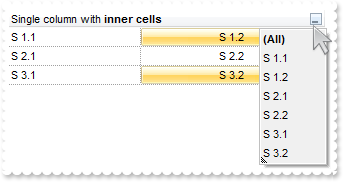
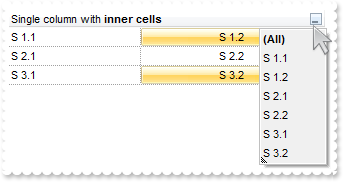
How can include the values in the inner cells in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -2;
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.Description(1) = "";
Tree1.Description(2) = "";
var var_Column = Tree1.Columns.Add("Single Column");
var_Column.HTMLCaption = "Single column with <b>inner cells</b>";
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too.";
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 64;
Tree1.ShowFocusRect = false;
var var_Items = Tree1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0);
var_Items.CellCaption(null,s) = "S 1.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0);
var_Items.CellCaption(null,s) = "S 2.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellWidth(null,s) = 84;
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0);
var_Items.CellCaption(null,s) = "S 3.2";
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
375
|
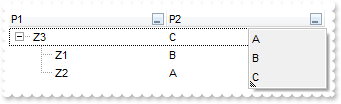
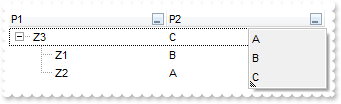
How can I sort the value gets listed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.MarkSearchColumn = false;
Tree1.Description(0) = "";
Tree1.Description(1) = "";
Tree1.Description(2) = "";
var var_Column = Tree1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16;
var var_Column1 = Tree1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 32;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Z3");
var_Items.CellCaption(h,1) = "C";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Z1"),1) = "B";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Z2"),1) = "A";
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
374
|
How can I align the text/caption on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ScrollPartCaption(1,512) = "left";
Tree1.ScrollPartCaptionAlignment(1,512) = 0;
Tree1.ScrollPartCaption(1,128) = "right";
Tree1.ScrollPartCaptionAlignment(1,128) = 2;
Tree1.ColumnAutoResize = false;
Tree1.Columns.Add(1);
Tree1.Columns.Add(2);
Tree1.Columns.Add(3);
Tree1.Columns.Add(4);
Tree1.Columns.Add(5);
Tree1.Columns.Add(6);
}
</SCRIPT>
</BODY>
|
|
373
|
How do I select the next row/item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
}
</SCRIPT>
</BODY>
|
|
372
|
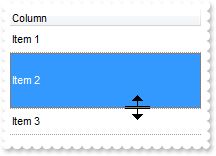
How do I enable resizing ( changing the height ) the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ItemsAllowSizing = -1;
Tree1.DrawGridLines = 1;
Tree1.ScrollBySingleLine = true;
Tree1.Columns.Add("Column");
Tree1.Items.AddItem("Item 1");
var var_Items = Tree1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Tree1.Items.AddItem("Item 3");
Tree1.Items.AddItem("Item 4");
}
</SCRIPT>
</BODY>
|
|
371
|
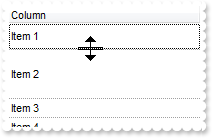
How do I enable resizing all the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ItemsAllowSizing = 1;
Tree1.DrawGridLines = 1;
Tree1.Columns.Add("Column");
Tree1.Items.AddItem("Item 1");
var var_Items = Tree1.Items;
var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48;
Tree1.Items.AddItem("Item 3");
}
</SCRIPT>
</BODY>
|
|
370
|
How can I remove the filter
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Tree1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Tree1.ApplyFilter();
Tree1.ClearFilter();
}
</SCRIPT>
</BODY>
|
|
369
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
368
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ToolTipDelay = 1;
Tree1.ToolTipWidth = 364;
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.Background(64) = 16777216;
Tree1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
367
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ToolTipDelay = 1;
Tree1.ToolTipWidth = 364;
Tree1.Background(65) = 255;
Tree1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
366
|
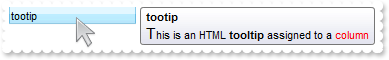
Does the tooltip support HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ToolTipDelay = 1;
Tree1.ToolTipWidth = 364;
Tree1.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
365
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ToolTipDelay = 1;
Tree1.ToolTipWidth = 364;
Tree1.Background(66) = 255;
Tree1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
364
|
Can I change the foreground color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ToolTipDelay = 1;
Tree1.ToolTipWidth = 364;
Tree1.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
363
|
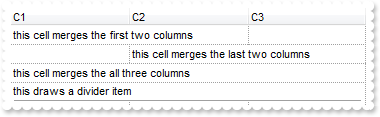
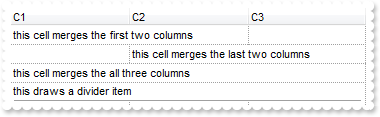
How can I merge cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -1;
Tree1.MarkSearchColumn = false;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
Tree1.Columns.Add("C3");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("this cell merges the first two columns");
var_Items.CellMerge(h,0) = 1;
h = var_Items.AddItem(null);
var_Items.CellCaption(h,1) = "this cell merges the last two columns";
var_Items.CellMerge(h,1) = 2;
h = var_Items.AddItem("this cell merges the all three columns");
var_Items.CellMerge(h,0) = 1;
var_Items.CellMerge(h,0) = 2;
h = var_Items.AddItem("this draws a divider item");
var_Items.ItemDivider(h) = 0;
}
</SCRIPT>
</BODY>
|
|
362
|
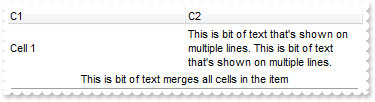
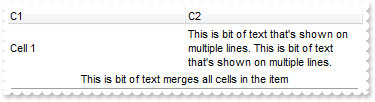
How can I merge cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text merges all cells in the item");
var_Items.ItemDivider(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
361
|
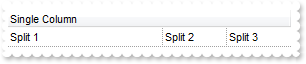
How can I specify the width for a splited cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("Single Column");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Split 1");
var s = var_Items.SplitCell(h,0);
var_Items.CellWidth(null,s) = 64;
var_Items.CellCaption(null,s) = "Split 2";
var s1 = var_Items.SplitCell(null,s);
var_Items.CellCaption(null,s1) = "Split 3";
var_Items.CellWidth(null,s1) = 64;
}
</SCRIPT>
</BODY>
|
|
360
|
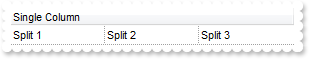
How can I split a cell in three parts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("Single Column");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Split 1");
var s = var_Items.SplitCell(h,0);
var_Items.CellCaption(null,s) = "Split 2";
var s1 = var_Items.SplitCell(null,s);
var_Items.CellCaption(null,s1) = "Split 3";
}
</SCRIPT>
</BODY>
|
|
359
|
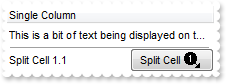
How can I add a button aligned to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Single Column");
Tree1.ShowFocusRect = false;
var var_Items = Tree1.Items;
var_Items.ItemDivider(var_Items.AddItem("This is a bit of text being displayed on the entire item")) = 0;
var s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0);
var_Items.CellCaption(null,s) = "Split Cell <img>1</img>";
var_Items.CellCaptionFormat(null,s) = 1;
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellHasButton(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
358
|
How can I split a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -2;
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.Columns.Add("Single Column");
Tree1.ShowFocusRect = false;
var var_Items = Tree1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0);
var_Items.CellCaption(null,s) = "Split Cell <img>1</img>";
var_Items.CellCaptionFormat(null,s) = 1;
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
357
|
Can I select an item giving its general position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectPos = 1;
}
</SCRIPT>
</BODY>
|
|
356
|
How can I change the color for separator / dividers items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.GridLineColor = 255;
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.ScrollBySingleLine = false;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem(null);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 6;
var_Items.SelectableItem(h) = false;
h = var_Items.AddItem("Cell 2");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
355
|
How can I add separator - dividers items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.ScrollBySingleLine = false;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem(null);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 6;
var_Items.SelectableItem(h) = false;
h = var_Items.AddItem("Cell 2");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
354
|
Can I change the style of the line being displayed by a divider item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.ScrollBySingleLine = false;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemHeight(h) = 24;
}
</SCRIPT>
</BODY>
|
|
353
|
Can I remove the line being displayed by a divider item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
352
|
How can I display a divider item, merging all cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.TreeColumnIndex = -1;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
351
|
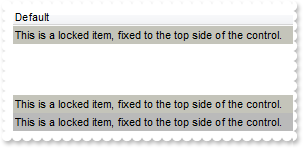
How can I fix or lock items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.LockedItemCount(0) = 1;
var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(0,0)) = 12240068;
var_Items.LockedItemCount(2) = 2;
var_Items.CellCaption(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(2,0)) = 12240068;
var_Items.CellCaption(var_Items.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(2,1)) = 12237498;
}
</SCRIPT>
</BODY>
|
|
350
|
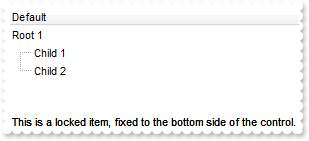
How can I fix or lock an item on the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.LockedItemCount(2) = 1;
var_Items.CellCaption(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control.";
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
349
|
How can I fix or lock an item on the top of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.LockedItemCount(0) = 1;
var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control.";
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
348
|
Is there any function to limit the height of the items when I display it using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ScrollBySingleLine = true;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
var_Items.ItemMaxHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
347
|
Why I cannot center my cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.TreeColumnIndex = -1;
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("Default").Alignment = 1;
Tree1.Items.AddItem("item 1");
Tree1.Items.AddItem("item 2");
Tree1.Items.AddItem("item 3");
}
</SCRIPT>
</BODY>
|
|
346
|
How can I align the cell to the left, center or to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.TreeColumnIndex = -1;
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.CellHAlignment(var_Items.AddItem("left"),0) = 0;
var_Items.CellHAlignment(var_Items.AddItem("center"),0) = 1;
var_Items.CellHAlignment(var_Items.AddItem("right"),0) = 2;
}
</SCRIPT>
</BODY>
|
|
345
|
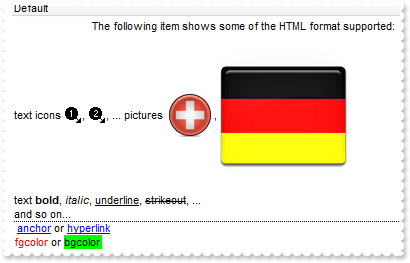
How do I apply HTML format to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.TreeColumnIndex = -1;
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Tree1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
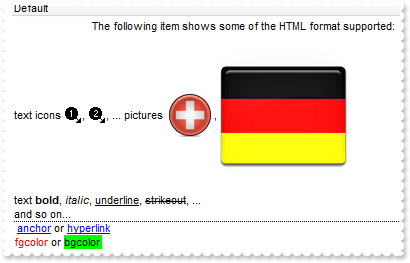
var h = var_Items.AddItem("The following item shows some of the HTML format supported:");
var_Items.CellHAlignment(h,0) = 1;
h = var_Items.AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <" +
"u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolo" +
"r</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
}
</SCRIPT>
</BODY>
|
|
344
|
How can I change the font for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
Tree1.Items.AddItem("std font");
var var_Items = Tree1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
343
|
How can I change the font for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
Tree1.Items.AddItem("default font");
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_Items = Tree1.Items;
var_Items.CellFont(var_Items.AddItem("new font"),0) = f;
}
</SCRIPT>
</BODY>
|
|
342
|
How can I change the font for entire item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
Tree1.Items.AddItem("default font");
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_Items = Tree1.Items;
var_Items.ItemFont(var_Items.AddItem("new font")) = f;
}
</SCRIPT>
</BODY>
|
|
341
|
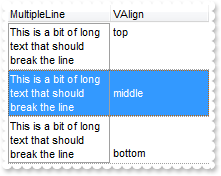
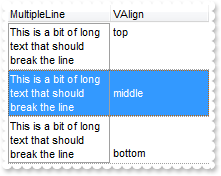
How do I vertically align a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("MultipleLine").Def(16) = false;
Tree1.Columns.Add("VAlign");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "top";
var_Items.CellVAlignment(h,1) = 0;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "middle";
var_Items.CellVAlignment(h,1) = 1;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellCaption(h,1) = "bottom";
var_Items.CellVAlignment(h,1) = 2;
}
</SCRIPT>
</BODY>
|
|
340
|
How can I change the position of an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.ItemPosition(var_Items.AddItem("Item 3")) = 0;
}
</SCRIPT>
</BODY>
|
|
339
|
How do I find an item based on a path

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindPath("Root 1\\Child 1")) = true;
}
</SCRIPT>
</BODY>
|
|
338
|
How do I find an item based on my extra data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItemData(1234,null)) = true;
}
</SCRIPT>
</BODY>
|
|
337
|
How do I find an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItem("Child 2",0,null)) = true;
}
</SCRIPT>
</BODY>
|
|
336
|
How can I insert a hyperlink or an anchor element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = Tree1.Items;
var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
335
|
How do I find the index of the item based on its handle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(var_Items.ItemToIndex(h))) = true;
}
</SCRIPT>
</BODY>
|
|
334
|
How do I find the handle of the item based on its index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(1)) = true;
}
</SCRIPT>
</BODY>
|
|
333
|
How can I find the cell being clicked in a radio group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.SelBackColor = 8454143;
Tree1.SelForeColor = 0;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
Tree1.Columns.Add("C3");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
var_Items.CellBold(null,var_Items.CellChecked(1234)) = true;
}
</SCRIPT>
</BODY>
|
|
332
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.ItemHasChildren(var_Items.AddItem("parent item with no child items")) = true;
var_Items.AddItem("next item");
}
</SCRIPT>
</BODY>
|
|
331
|
Can I let the user to resize at runtime the specified item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ScrollBySingleLine = true;
Tree1.DrawGridLines = -2;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.ItemAllowSizing(var_Items.AddItem("resizable item")) = true;
var_Items.AddItem("not resizable item");
}
</SCRIPT>
</BODY>
|
|
330
|
How can I change the size ( width, height ) of the picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.CellPictureWidth(h,0) = 24;
var_Items.CellPictureHeight(h,0) = 24;
var_Items.ItemHeight(h) = 32;
h = var_Items.AddItem("Root 2");
var_Items.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
329
|
How can I find the number or the count of selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.SingleSel = false;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(var_Items.ItemChild(h)) = true;
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = true;
var_Items.AddItem(var_Items.SelectCount);
}
</SCRIPT>
</BODY>
|
|
328
|
How do I unselect an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = false;
}
</SCRIPT>
</BODY>
|
|
327
|
How do I find the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
var_Items.ItemBold(var_Items.SelectedItem(0)) = true;
}
</SCRIPT>
</BODY>
|
|
326
|
How do I un select all items
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.SingleSel = false;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.UnselectAll();
}
</SCRIPT>
</BODY>
|
|
325
|
How do I select multiple items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.SingleSel = false;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(var_Items.ItemChild(h)) = true;
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = true;
}
</SCRIPT>
</BODY>
|
|
324
|
How do I select all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.SingleSel = false;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectAll();
}
</SCRIPT>
</BODY>
|
|
323
|
How do I select an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
322
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button <img>p1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
321
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button <img>1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
320
|
Can I display a button with some icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " <img>1</img> ";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
319
|
How can I assign multiple icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Tree1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("text <img>p1</img> another picture <img>p2</img> and so on");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
318
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = Tree1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
317
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ");
var_Items.CellCaptionFormat(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
316
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImages(h,0) = "1,2,3";
}
</SCRIPT>
</BODY>
|
|
315
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImage(h,0) = 1;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 1"),0) = 2;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 2"),0) = 3;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
314
|
How can I get the handle of an item based on the handle of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.CellItem(var_Items.ItemCell(h,0))) = true;
}
</SCRIPT>
</BODY>
|
|
313
|
How can I display a button inside the item or cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = " Button 1 ";
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Cell 2");
var_Items.CellCaption(h,1) = " Button 2 ";
var_Items.CellHAlignment(h,1) = 1;
var_Items.CellHasButton(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
312
|
How can I change the state of a radio button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.SelBackColor = 8454143;
Tree1.SelForeColor = 0;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
Tree1.Columns.Add("C3");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
311
|
How can I assign a radio button to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.SelBackColor = 8454143;
Tree1.SelForeColor = 0;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
Tree1.Columns.Add("C3");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellCaption(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
310
|
How can I change the state of a checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
309
|
How can I assign a checkbox to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
308
|
How can I display an item or a cell on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ScrollBySingleLine = true;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
307
|
How can I assign a tooltip to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "tooltip";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell";
}
</SCRIPT>
</BODY>
|
|
306
|
How can I associate an extra data to a cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellData(h,1) = "your extra data";
}
</SCRIPT>
</BODY>
|
|
305
|
How do I enable or disable a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellEnabled(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
304
|
How do I change the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellForeColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
303
|
How do I change the visual effect for the cell, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 16777216;
}
</SCRIPT>
</BODY>
|
|
302
|
How do I change the cell's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellCaption(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
301
|
How do I change the caption or value for a particular cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2";
}
</SCRIPT>
</BODY>
|